A prototype to spread kindness
Project Overview
The Kindness Project is a prototype built with Invision and involved collaboration and client interaction. Working with Emily, another designer, we had to produce a prototype that would meet our client's needs within a quick deadline.

Trello was put to work to best keep track of our progress and to help avoid doubling up on tasks. With it, I was able to assign and track tasks throughout the sprint. We also used a private Slack channel to keep in communication with each other and our client.
This project is hosted through a combination of Github and Invision and can be easily viewed online.
Concept Overview
Our client wanted to develop an application that can help spread the philosophy of daily acts of kindness by encouraging or challenging others. The design needed to meet certain criteria being simple, friendly, positive, and encouraging.
Research & Discovery
To tackle this project quickly, we chose to use a couple of quick, effective research methods. During the research phase, we discussed our ideas and direction with the client. Part of this involved chatting about philosophy of acts of kindness — had we not had discussed this, the app would have a different focus.
The majority of research on The Kindness Project was completed by Emily while I began rough sketching ideas and speaking with our client. The SWOT analysis, personas, and wordlist can be found on Github.
Design
For the design portion of this project, I worked out some early user flows before sketching some basic layout ideas. This all started earlier in the project than normal, and I knew that meant a higher chance of changes, and those changes could be more difficult. Given our short time line, I understood the risk — being flexible was key.
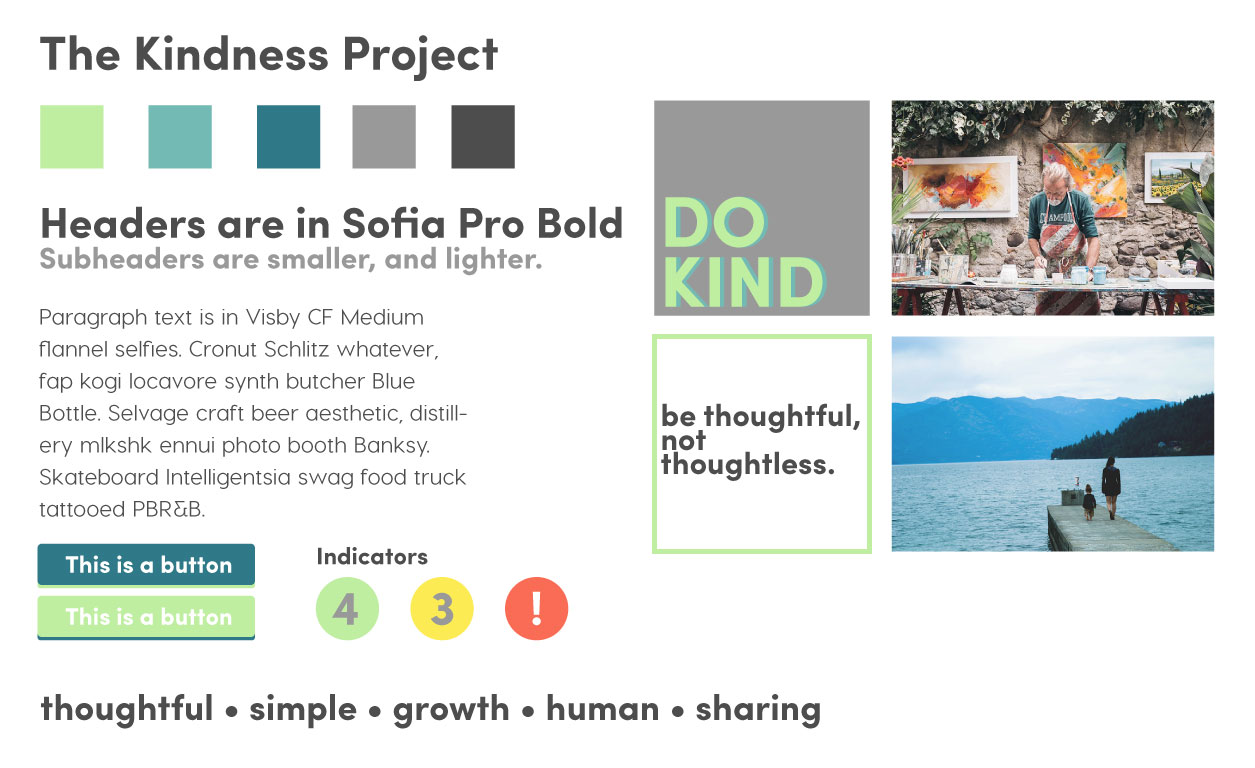
Style Tiles
Style tiles were created for this project to show our client variations of color, typographic choices, and share an overall feel. The argument for using style tiles is they give a better idea of the project direction than a mood board, and aren't as time consuming as mockups. The tiles were split up amongst both designers. Five tiles in total were submitted to our client for feedback, and ultimately one was selected and tweaked.

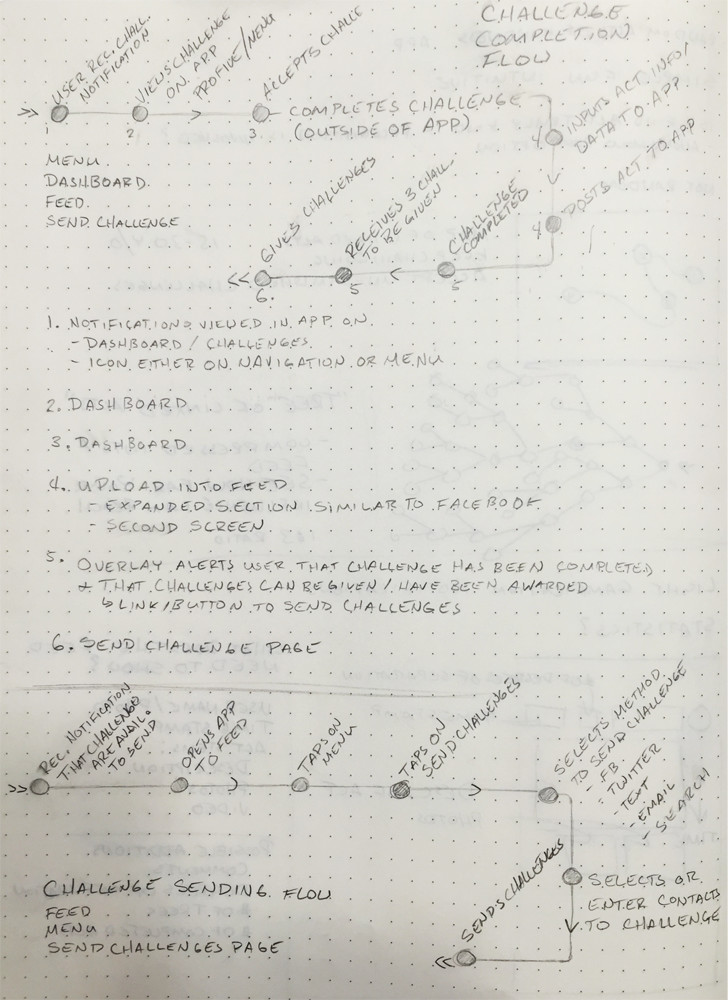
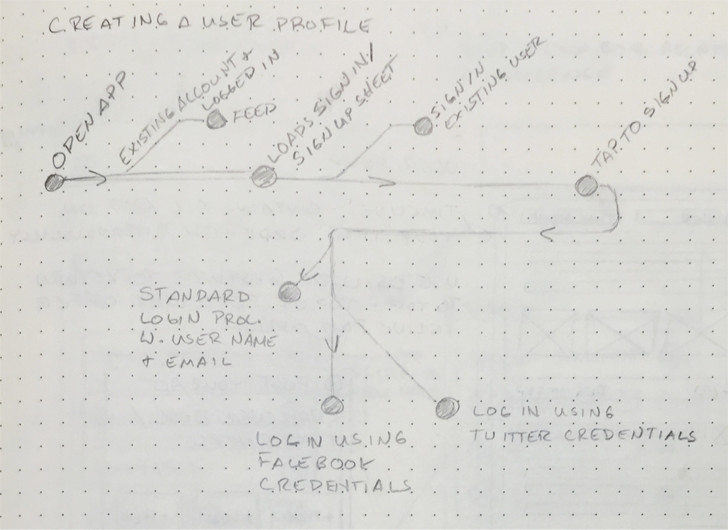
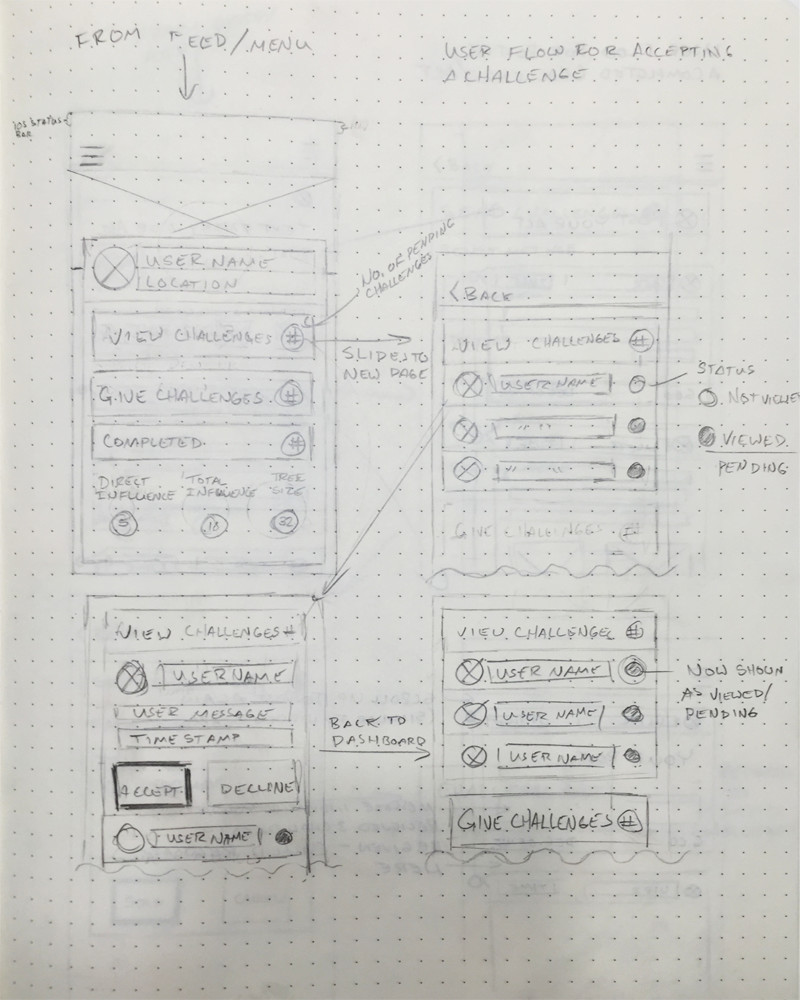
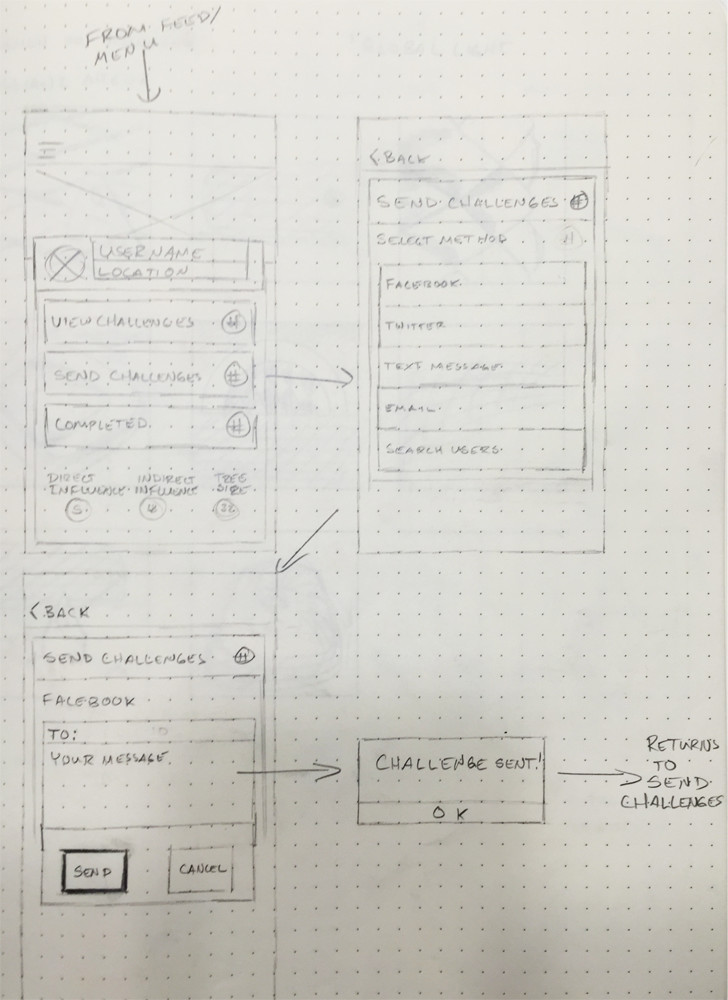
User Flows
I mapped out key flows a user would experience while using the app. In addition to giving a rough estimate of the number of steps a user may go through, user flows can also provide important design details, like how many screens or overlays you'll need to accomplish a task. Screen counts were very important to me for this project as it helped me divide up my work.


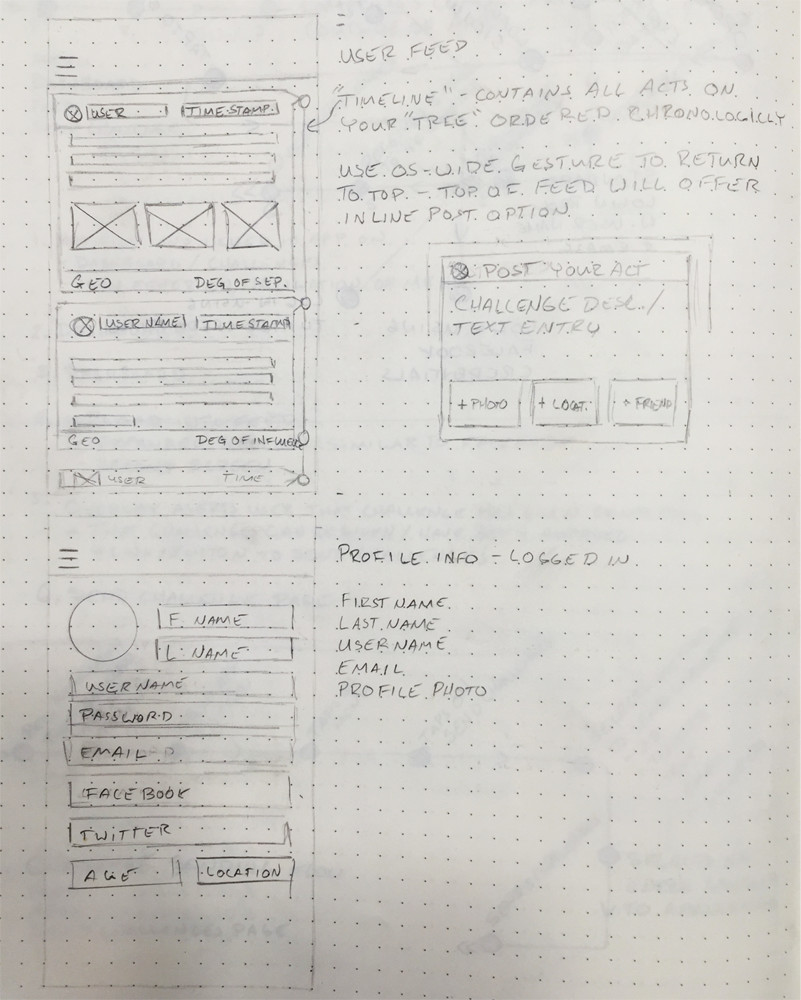
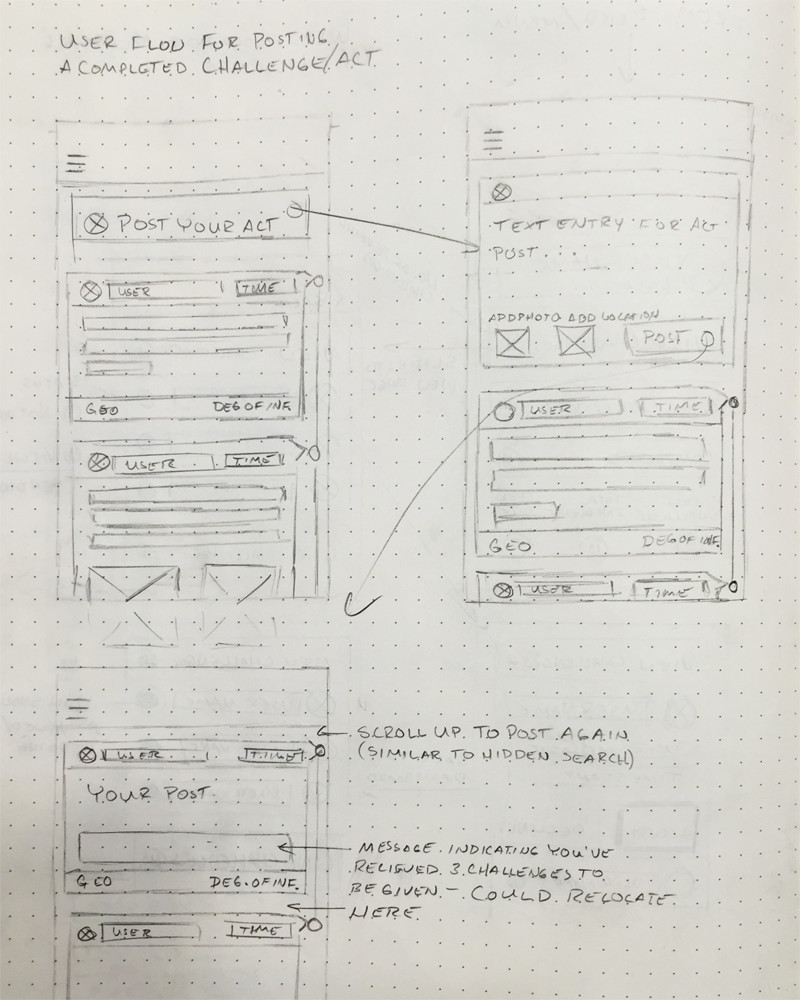
Low fidelity sketches
Screen sketches were based off research and already created user flows. Once I had confirmed a sketch, I could hand it off to Emily to wireframe.




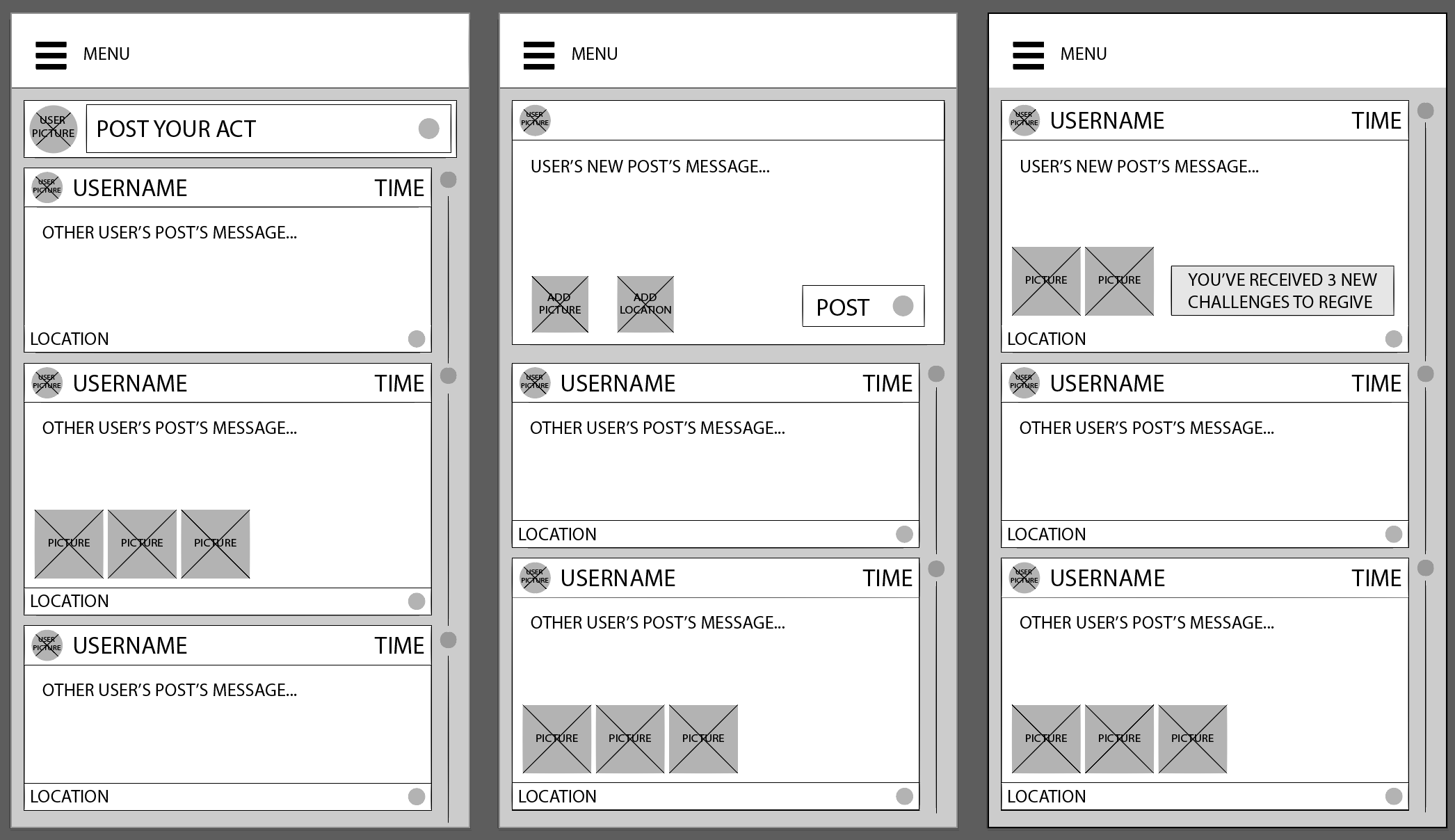
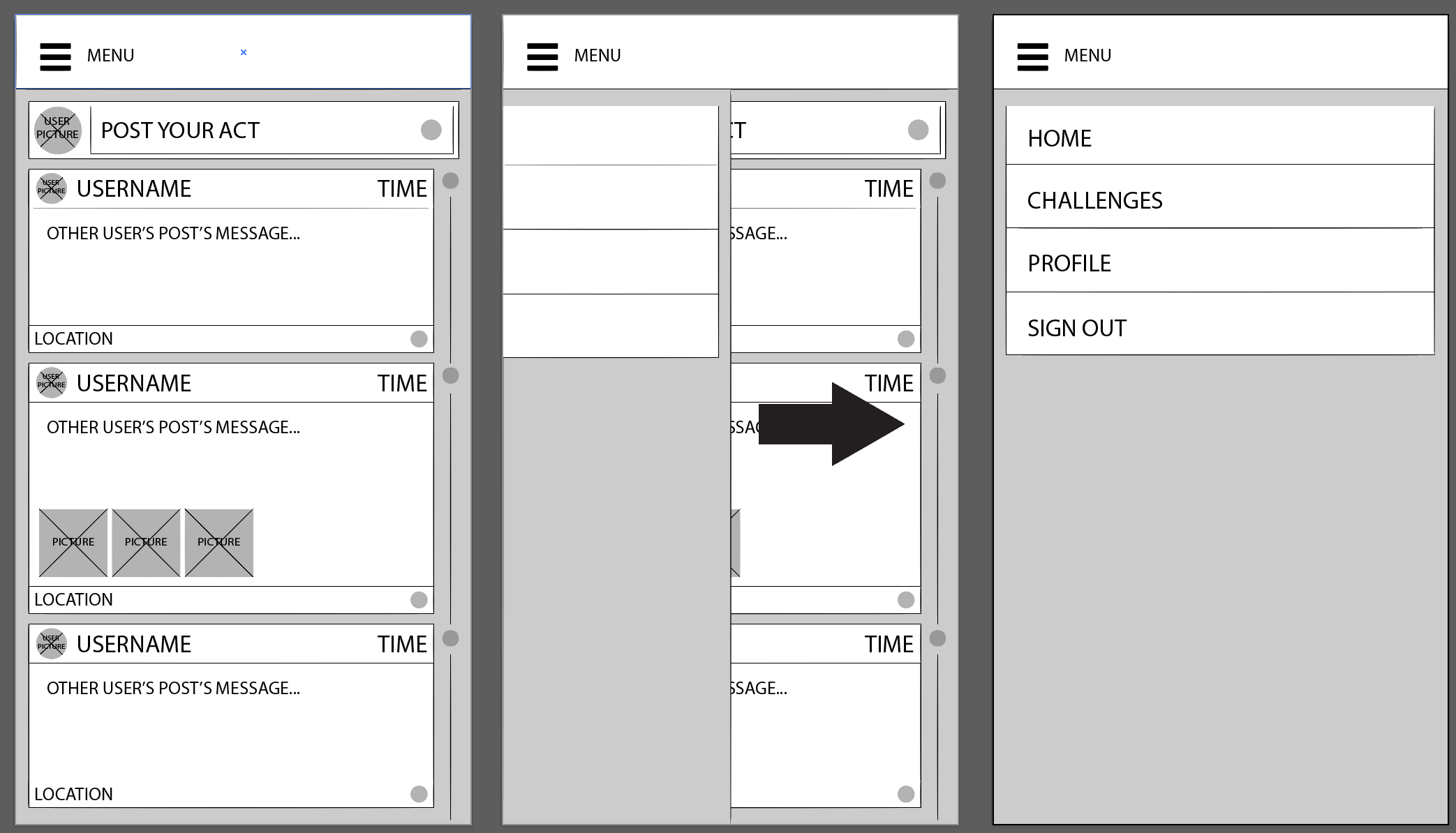
Wireframes
Wireframes were used prior to mockups to verify layout ideas, continuity, and element sizes.


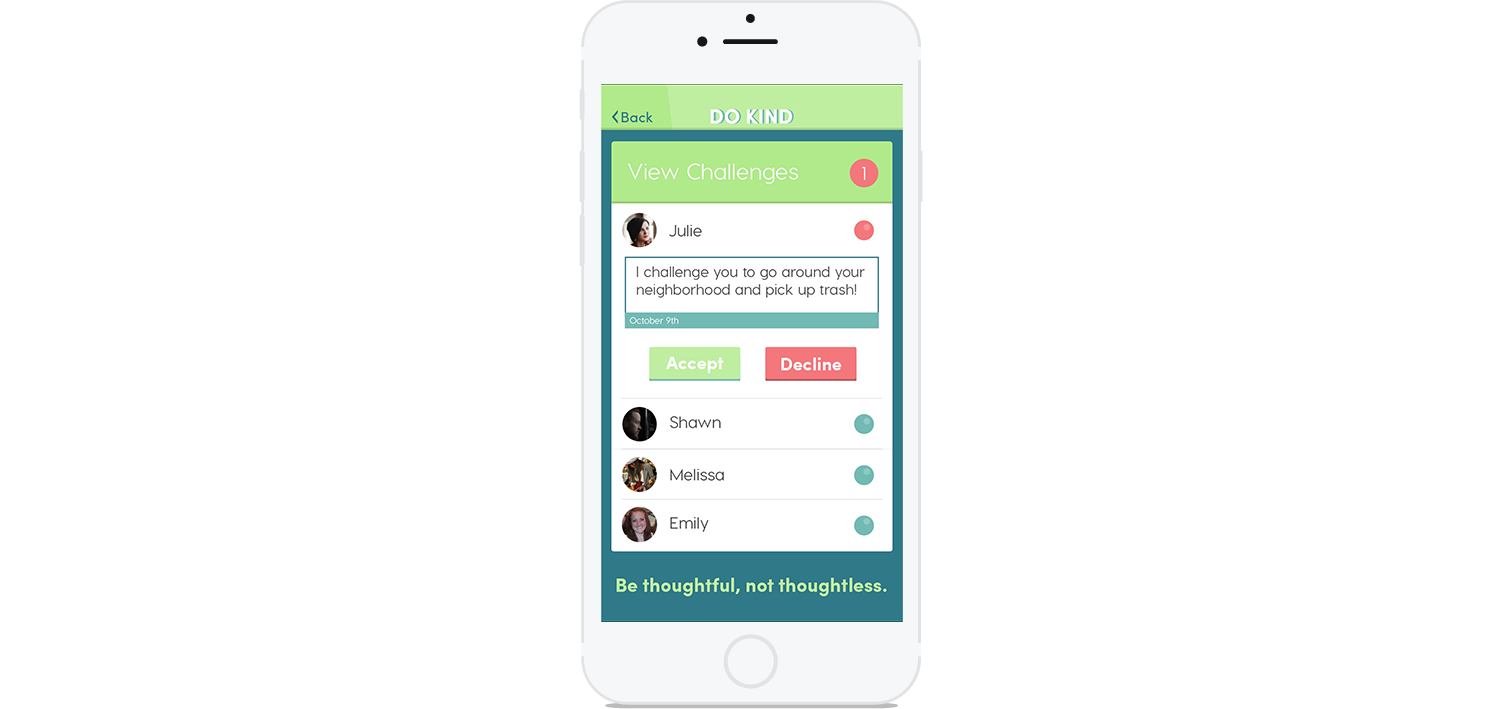
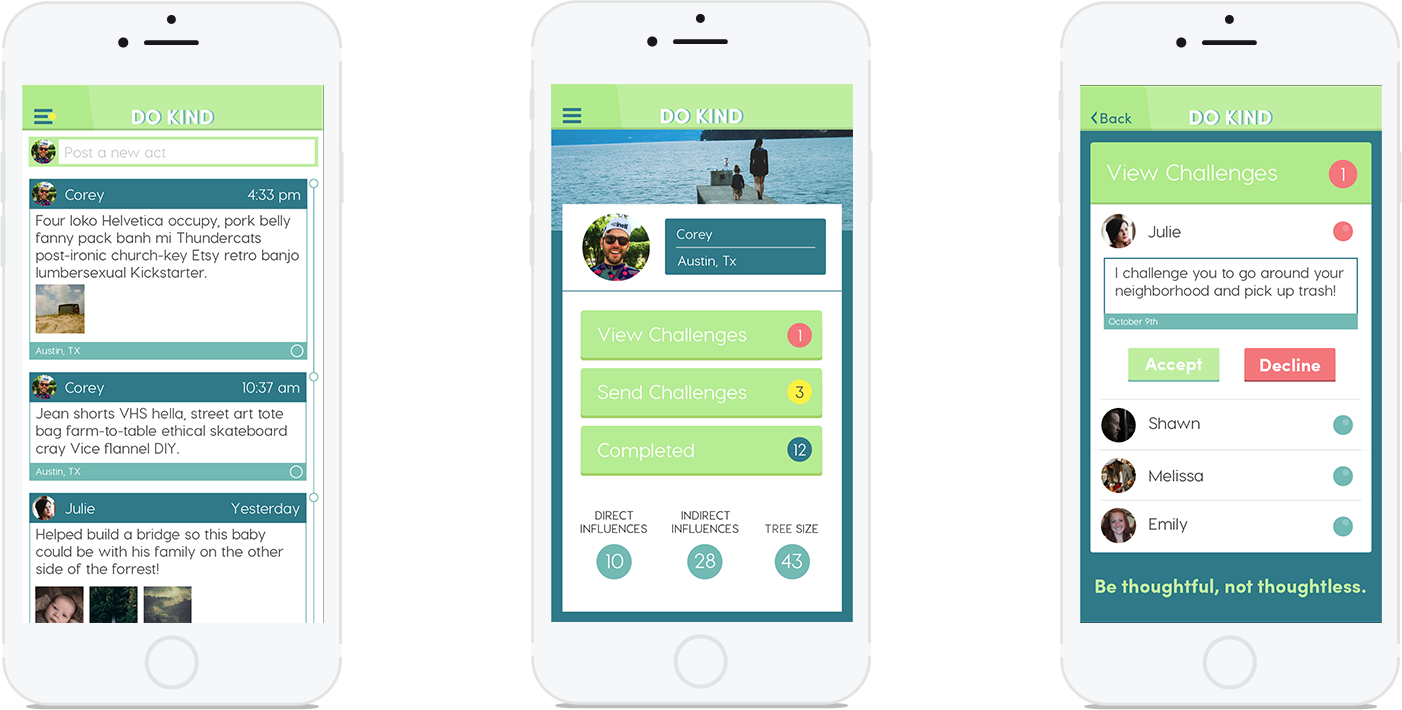
High fidelity mockups
The mockups for all screens were created in Adobe Illustrator. After completing a sequence of wireframes, Emily would hand them off to me to create the mockups. Emily created a few of the mockup screens as well, and afterwards, I would check them for continuity with my mockups.

Invision prototyping
This was my first experience with prototyping an app in Invision. I took our mockup screens, imported them into Invision, and mapped out the flows between screens.
For our client, interactions were more important to broadly show flow through the app. Invision was perfect. Had we needed to prototype a complex interaction that would help provide context and reduce cognitive load, we would have looked to tools such as Pixate, Principle, or Framer.
Challenges
As a designer, collaboration is nothing new to me, and I enjoy it. However, I had never had the chance to share design tasks with another designer. I'm very passionate about the design process, and have been known to have a strong opinion. I also had no experience designing for a philanthropic subject matter.
Building The Kindness Project prototype taught me that I can passionately design for unknown subject matter. I also learned how working with another designer can strengthen a project and help bring the best out of myself.